Building a Ghost Theme
On this site, I've been playing around with the themes and wanted to dig into the details. Under the covers it uses Handlebars templating, which is straight forward to understand, but getting the local dev environment up was a little more challenging.
First, I forked the default Ghost Casper theme into my own repo and renamed it.
Next up, I needed to get Ghost running locally so I could tweak things and see the changes immediately without requiring pushing up to a repo. This guide explains how to get it running...

After it was running locally, I wanted to get a my theme pulled into the locally running Ghost install, so I cloned my repo into the themes folder
/content/themes/
After that, I installed the theme into the locally running instance and made sure it was running in development mode so it will auto refresh any changes.
% ghost start -D
Finally, I also set up a Github action that publishes the latest Theme to the production site any time I push or merge a change to the master repo.

A couple of last minute troubleshooting items caught me up as well. First, you need to run the theme in dev mode so that it will recompile any CSS changes you make.
$ yarn dev
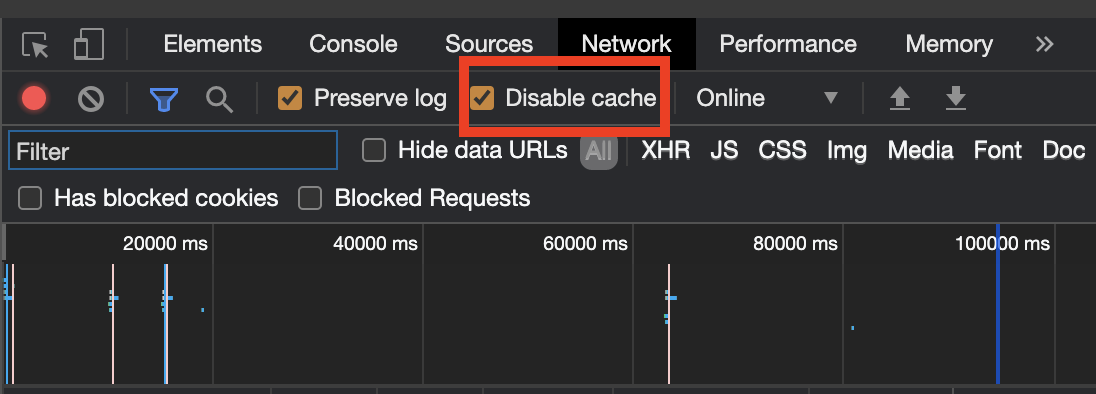
Second, I had to turn off caching in my browser so that I would see the changes get updated.